A lot goes into search engine optimization these days. Due to the constant stream of Google Algorithm updates. What may have been applicable a few years ago may be completely obsolete today. Due to this ever-changing landscape, SEO experts and developers must keep up to date on what`s new in the digital marketing world or risk a site losing out on traffic and rankings. One thing that remains a large part of SEO is image optimization.
Why Image Optimization Is Important for SEO
Images are a vital part of on-page optimization, especially if you work in SEO. When done properly, image optimization can be a major driving force for traffic to your website. A large amount of search involves images, enough so that Google has started to program their algorithm to interpret images.
If your images are properly optimized, they could even appear on many popular Google images SERPs. Not to mention, your website will be directly associated with those images. This can lead to a substantial increase in traffic.
Image Optimization Techniques
The first thing we’ll cover is making sure you are using relevant images. It doesn`t make sense to feature a stock photo of a plumber if you are selling sinks. Although, related it’s better to be more specific. The image should describe the purpose of the page. Featuring an image that could be understood to mean several different things could dissuade users from reading the content. Because they may think this page isn’t what they are looking for, even if it is.
Typically, you’ll want to choose images that address the value point of your business. Illustrating how your products or services provide a solution and relief to a potential customer is a great way to increase conversions.
Let’s use 2 images to illustrate this point.
If you were building a page for an arborist and building a branch trimming page, which of the following do you think would be a better image?
Image 1:

Image 2:

If you were just thinking, the second picture is a much better choice, you’re right. Although arborists do work on trees, the first picture could be interpreted in many ways. However, the second image is more specific to what an arborist does.
Optimized Image File Name
Before you upload an image to your site, it is important to give the file a proper name. It should be something relevant to the specific page and contain a relevant keyword. For instance, if you are writing something about the latest SEO techniques, the file name of your image might be something like “latest-SEO-technique-updates.jpg”. It’s also good to use hyphens as a separator instead of spaces.
The Alt Attribute
Basically, an image alt tag or attribute describes your image in a language that search engines can understand. More importantly, it is meant to assist visually impaired individuals from visiting a site. This is probably why Google tends to hold this in such high regard.
Alt Tags should be short yet descriptive. Less is better here. If you can describe the same thing in fewer words, do. You are not writing a novel here. However, make sure you`re as descriptive in your text as possible. Here’s an example of an alt attribute:
<img src=”arborist-trimming-tree.jpg” alt=”An arborist trimming trees”/>
If you absolutely need to have a longer description, consider using the longdesc=”” attribute.
Image Optimization
You should pay attention to both the size and quality of your images. The more memory an image takes, the longer it will take a page to load. For some, especially mobile users, this may result in higher bounce rates. Users hate waiting for things to load. If a site that you are working on takes more than 5 seconds to load you should consider running a speed test. Most online tests will provide insights into fixing the problem.
Here are 2 good site speed test sites:
https://gtmetrix.com/
https://developers.google.com/speed/pagespeed/insights/
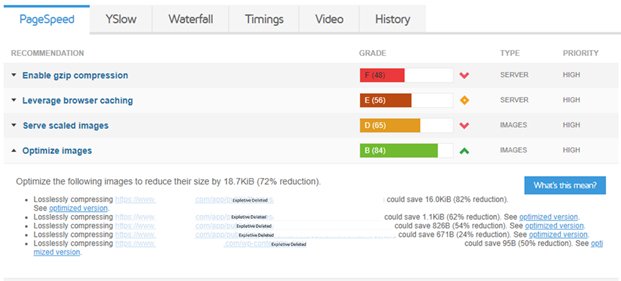
If an image is increasing load times either of these will provide a detailed list of what image(s) you should optimize.
Example:

Alternatively, if you are on a comprehensive CMS such as WordPress, you can use a plugin to optimize the size and quality of images across the site automatically. However, you may have much less control over the compression. When optimizing images manually you can cater to the image quality, size, and aspect ratio to suit your needs.
Image Format
The image format is also important. Because some file formats are incompatible with certain browsers and CMS platforms. The most popular and compatible file formats for websites are as follows:
- *.jpeg
- *.png
- *.gif
Image sitemaps
Leveraging image sitemaps makes it easy for search engines to locate your images, understand what the images are, and align them with key indexed terms. Furthermore, the sitemap provides information about the images on a site and allows a search engine to properly index them (assuming your sitemap is done properly that is).
Image Optimization Recap
So, what did we learn today? Be specific while describing each image. Make it easily interpretable. Once you get it right, you will have a site with images that are optimized for both humans and search engines alike. The resulting metrics from having a properly prepared and optimized site can provide you with users aplenty.
Correct image optimization can substantially boost traffic to your site and keep users on your pages much longer by supplementing content with media.
For more information about why it is so important to make image optimization a part of your website SEO strategy, contact our specialists!



